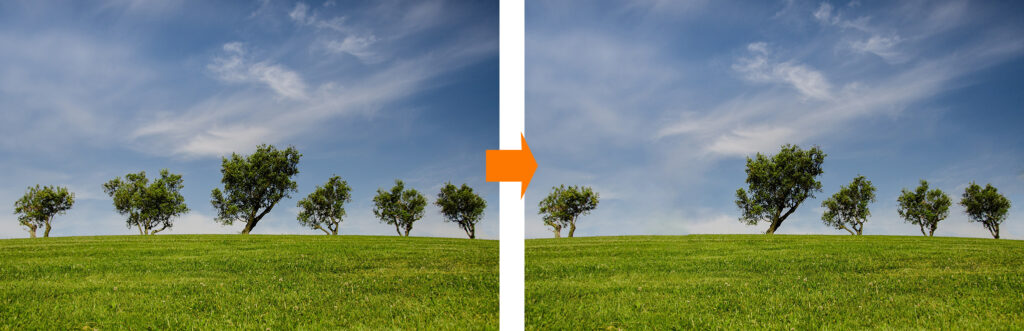
全体的にはすごくいい写真なのに、小さく余計なものが写り込んでしまったり、また、web素材などに使うのに、この木が真ん中じゃなくてもうちょっと端にいてくれたら・・・ってことはよくあります。
Photoshopには、そういった画像を修正するのに非常に便利なツールが用意されています。
今回は、その方法についてご紹介します。
不要なものを消す「コンテンツに応じた塗りつぶし」
Photoshopで不要なものを消すといえば、昔から使っている方ならスタンプツールで時間をかけてペタペタ消していくのを思い浮かべると思いますが、そんなことをしなくても、周囲の状態を参考にして自動で塗りつぶしてくれる便利な機能があります。
それが「コンテンツに応じた塗りつぶし」です。
これを使うと、コマンド使用時に、塗りつぶしの参考にする範囲を指定して、バックに馴染むように自動で塗りつぶしてくれます。

「コンテンツに応じた塗りつぶし」の使用手順

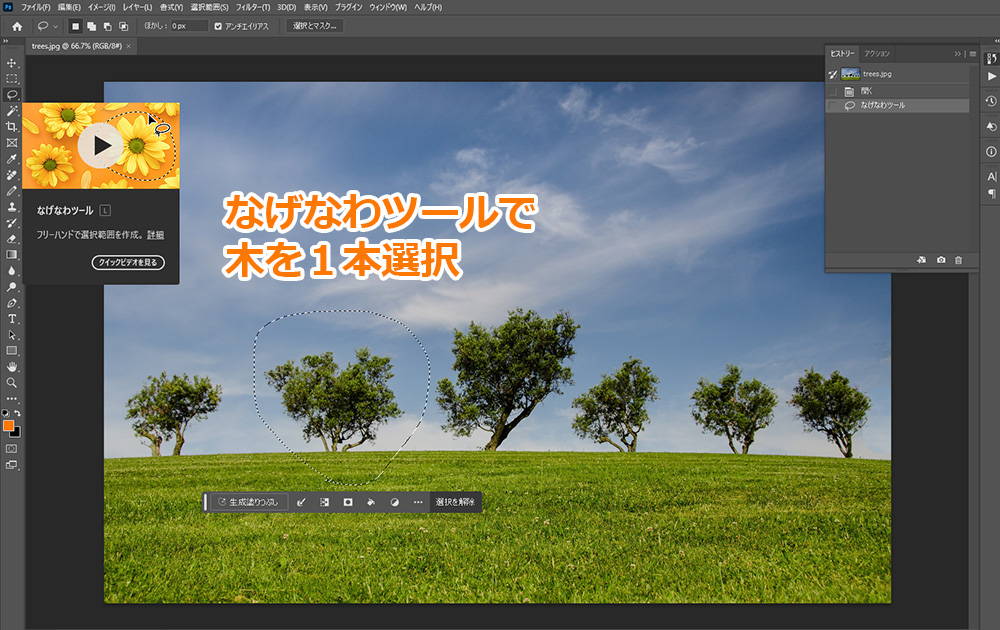
「なげなわツール」で、消したいオブジェクトを囲います。

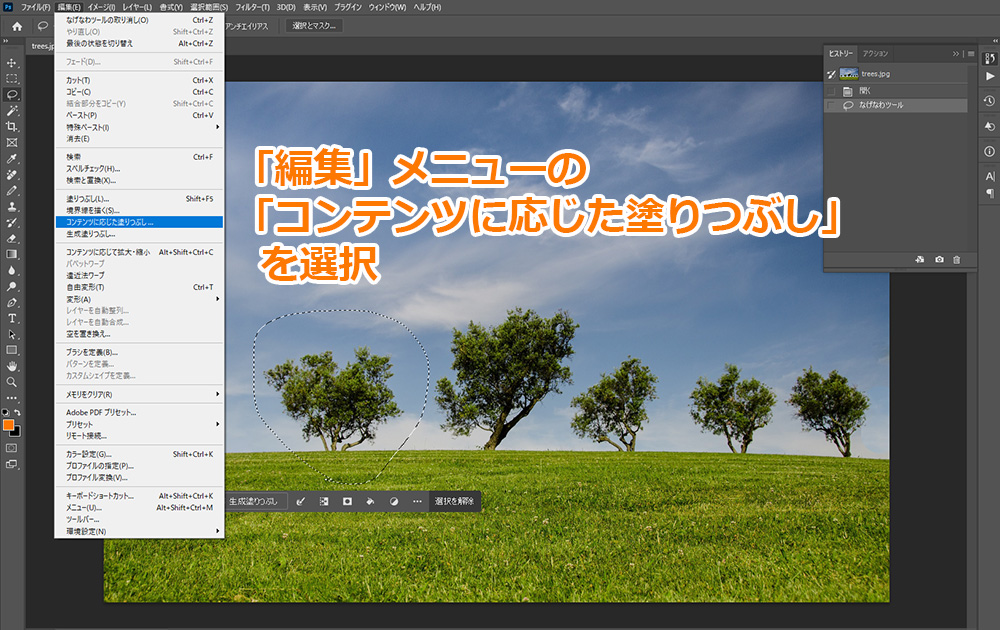
「編集」メニューにある、「コンテンツに応じた塗りつぶし」を選択します。

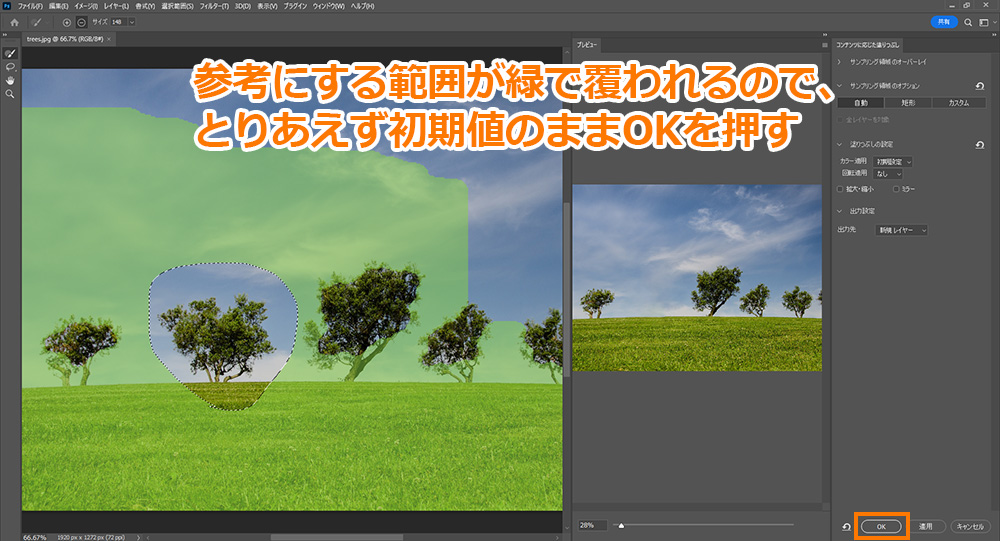
すると画面が変わり、左のメイン画面で、自動で塗りつぶすパターンの参考にする範囲が半透明の緑色で覆われます。この範囲は消すことも足すこともでき、ここで覆われた範囲に入ったものによって、塗りつぶしの結果が結構変わります。
真ん中右寄りにプレビュー画面があるので、どんな仕上がりになるかが事前に分かるのは便利です。
とりあえずは、初期値のままでOKを押すのが一番無難な結果になるようです。

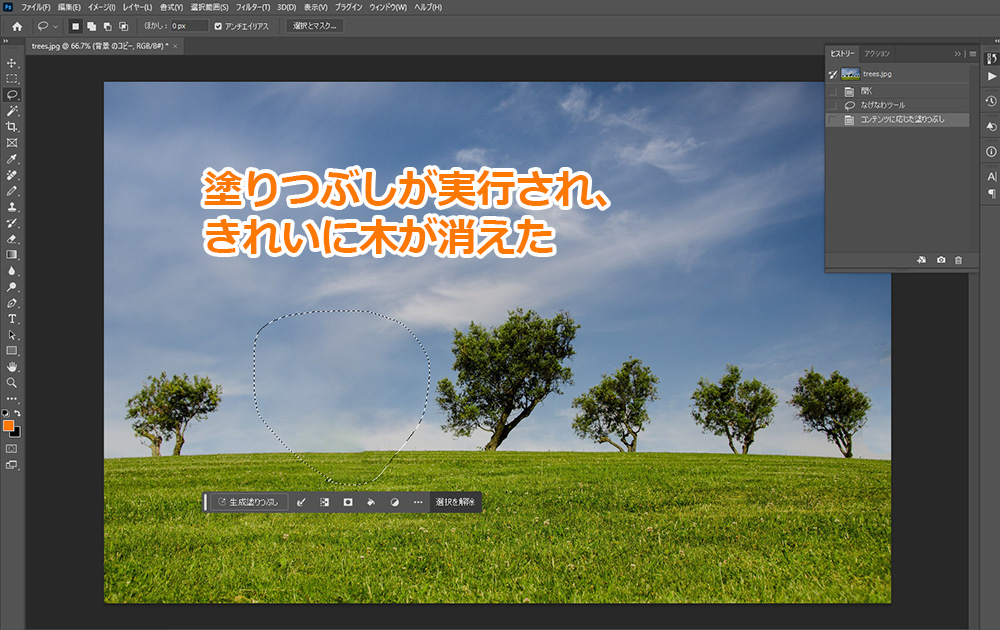
「OK」を押すと、塗りつぶしが実行されます。
多少の手直しは必要になりそうですが、ものの数秒でこの結果は驚きです。

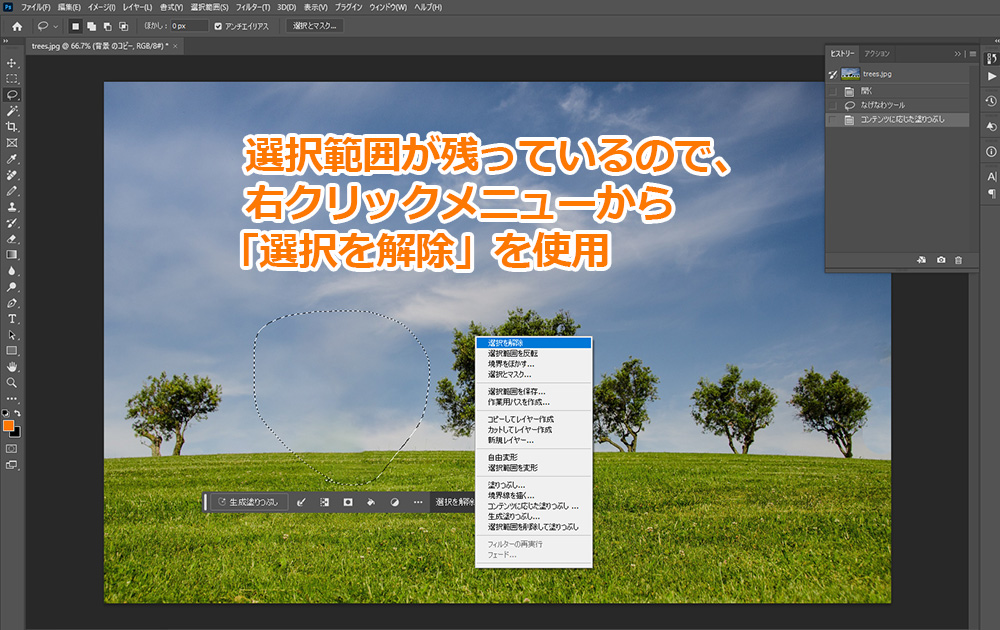
あとは選択範囲を解除します。

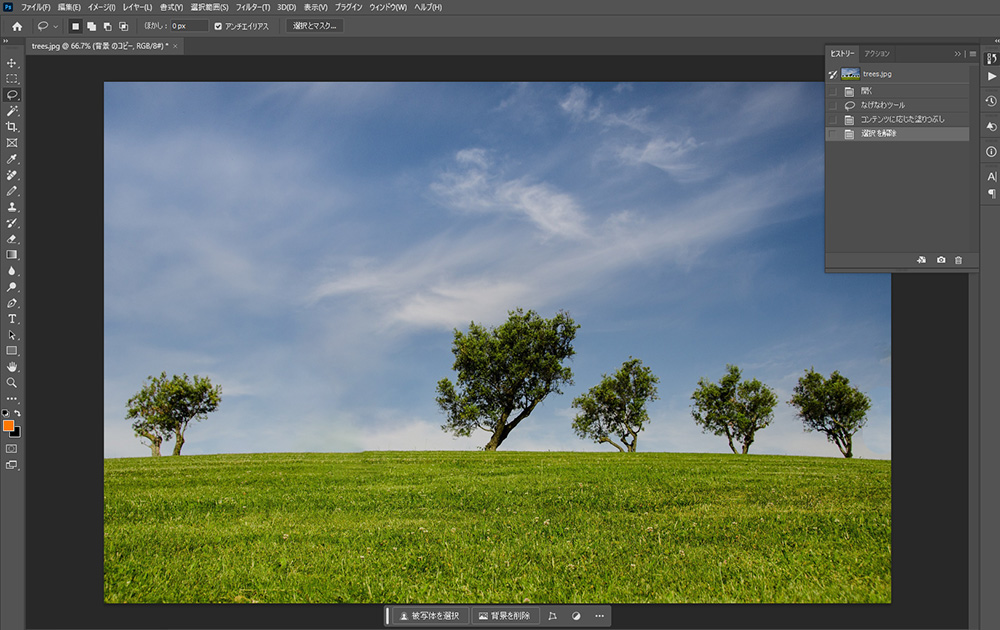
地面に若干の手直しは必要ですが、雲なんかはもうこのままでも良さそうな出来です。
他の方法でここまでやろうとすると、相当時間がかかりそうです。
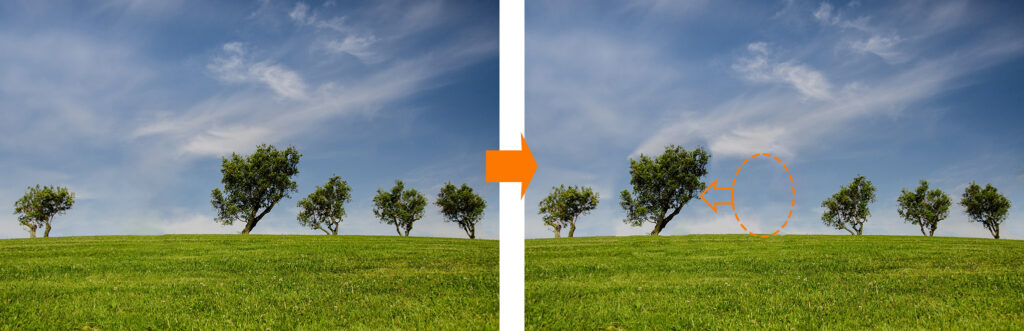
オブジェクトの移動が簡単にできる「コンテンツに応じた移動ツール」
先の「コンテンツに応じた塗りつぶし」と似ていますが、こちらは画面内のオブジェクトを移動させるコマンドです。
移動させたオブジェクトを周囲になじませ、移動した後の場所は、周囲の状態と違和感ないように自動で塗りつぶしてくれます。
これも考えてみると凄まじい機能で、昔なら少なく見積もっても30分はかかっていた作業が、手直しを含めても数分で終わってしまいます。

「コンテンツに応じた移動ツール」の使用手順

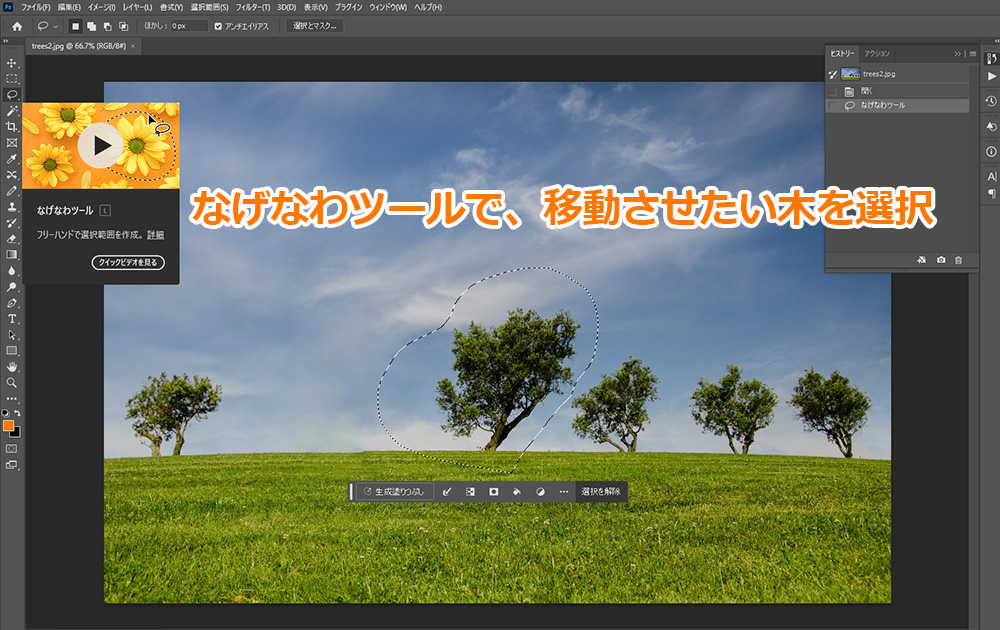
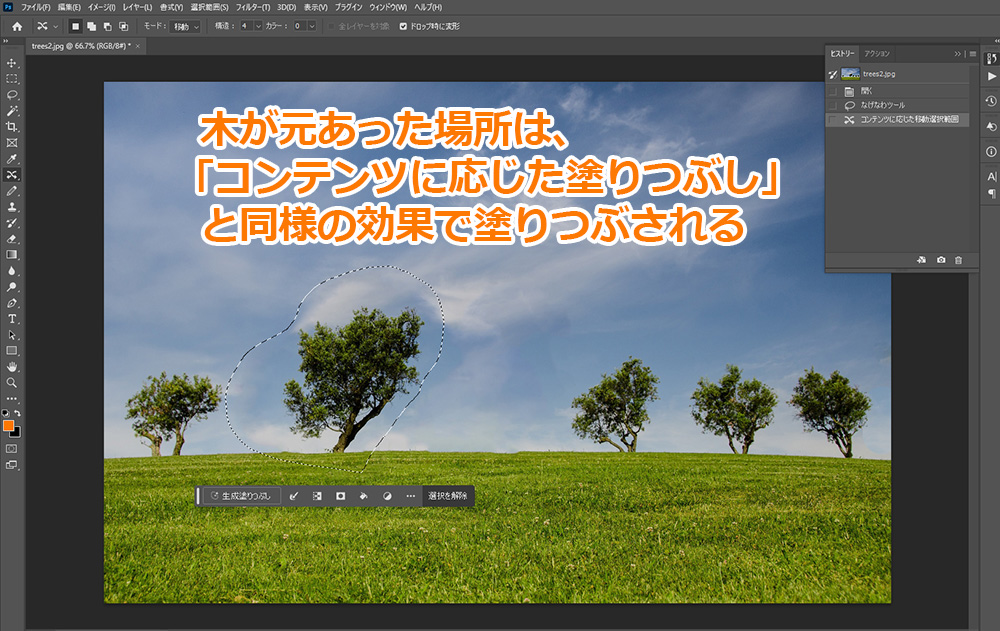
「なげなわツール」で、移動させたいオブジェクトを囲みます。

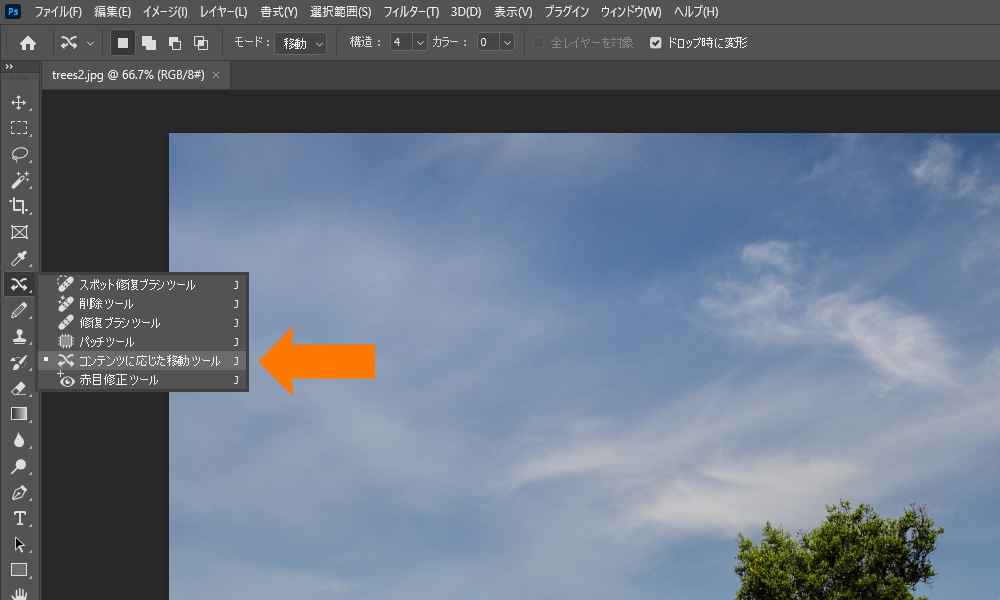
ツールの中から、「コンテンツに応じた移動ツール」を選択します。

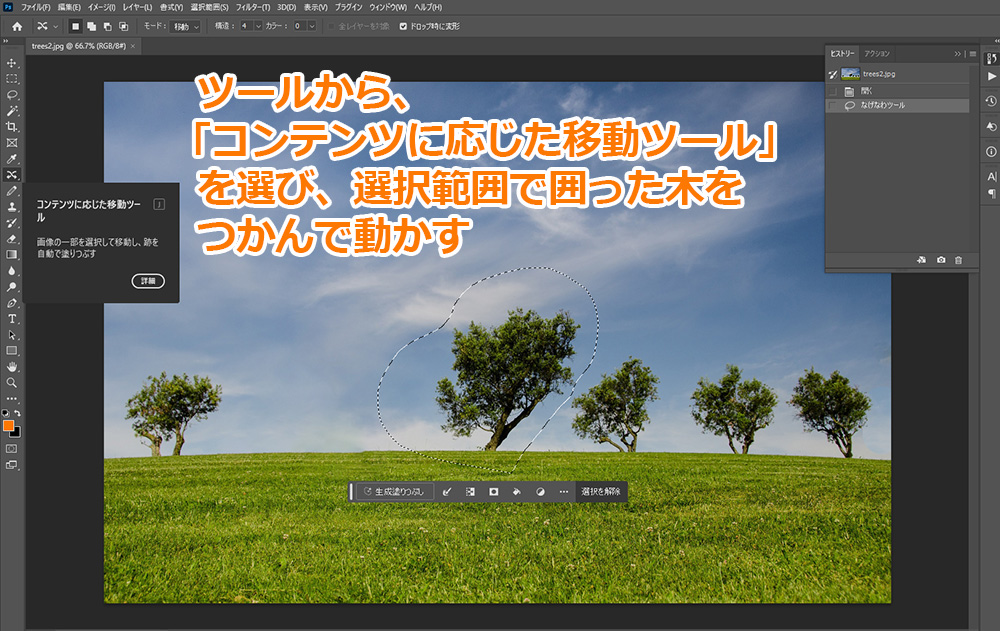
「コンテンツに応じた移動ツール」で選択範囲をつかむと、その範囲だけを動かすことができます。

動かしたオブジェクトの元の場所には、そのまま以前の状態が残っていますが、気にしなくてOKです。
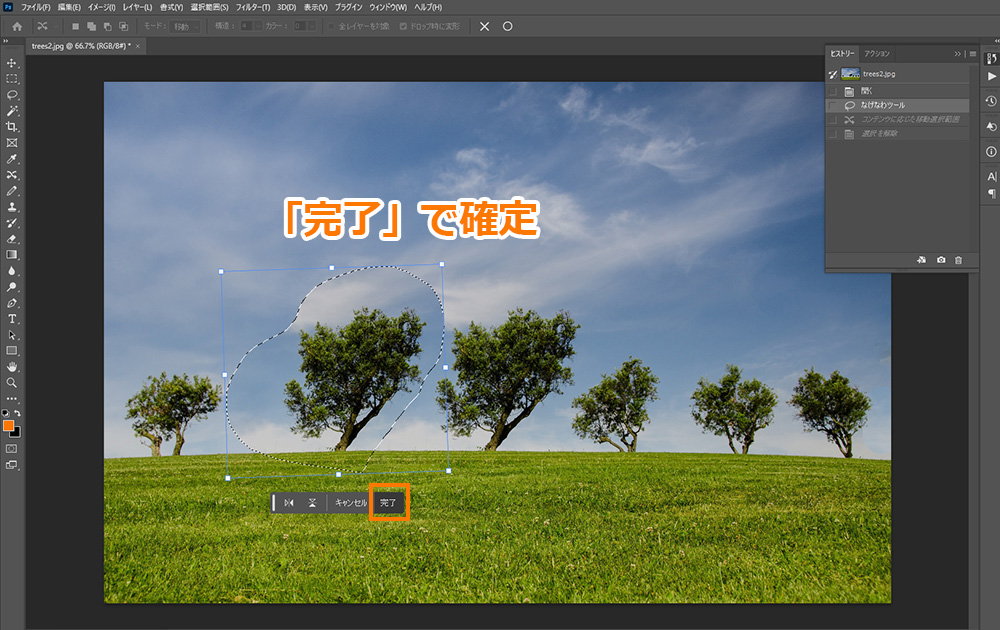
動かしたオブジェクトは位置を微調整できるほか、回転させることも可能です。
「完了」ボタンを押すと処理が始まります。

「完了」を押すと、もともとオブジェクトがあった場所は、非常に自然な感じで塗りつぶしされます。
また、動かしたオブジェクトの選択範囲の境界付近にも、なじませる処理が入ります。

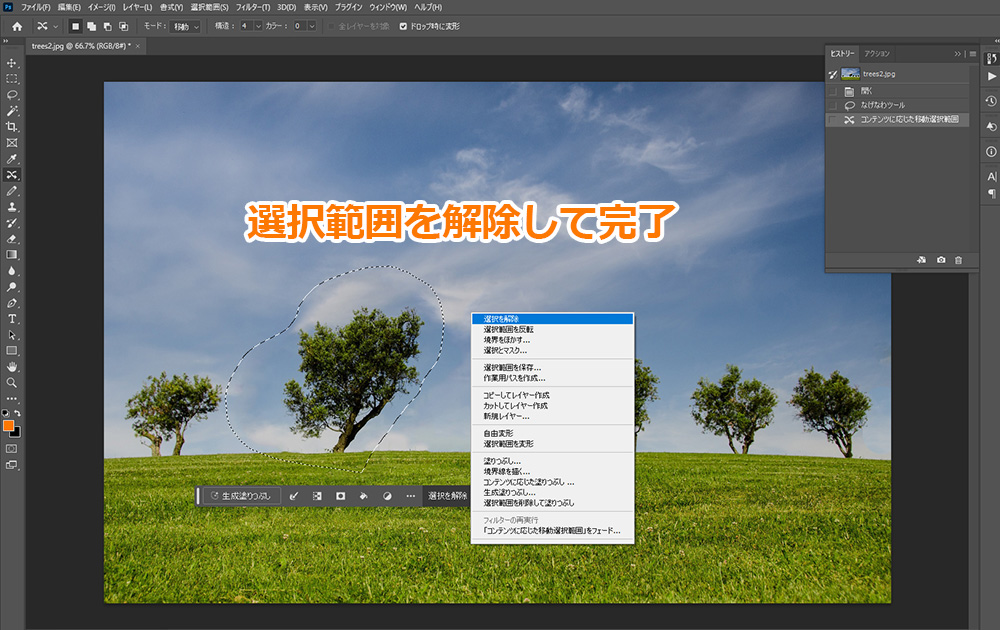
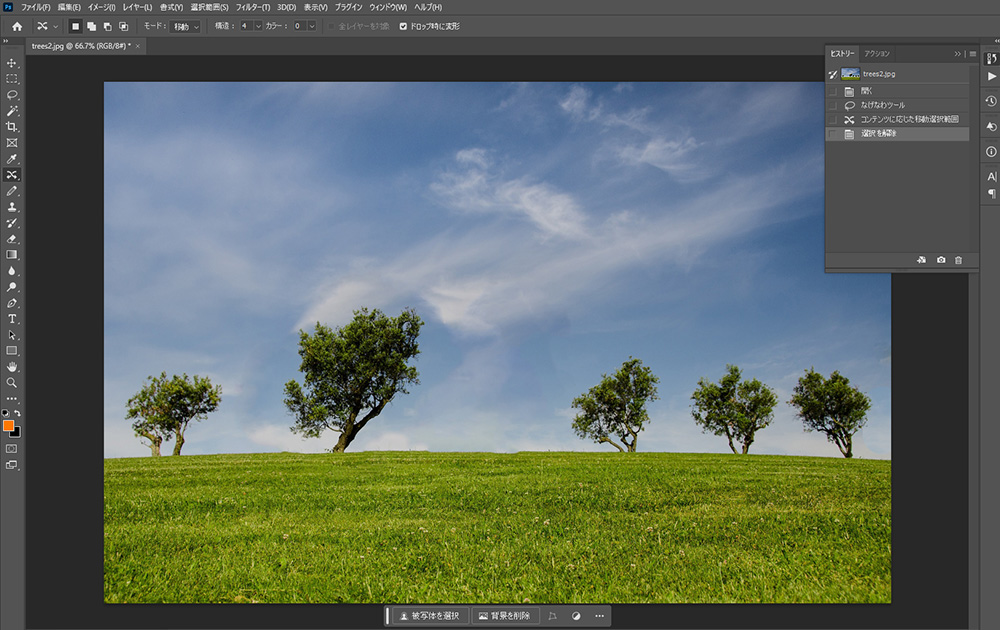
選択範囲を解除すれば完了です。

手直しは一切していない状態ですが、自動処理の結果とは思えない、かなり自然な仕上がりです。
まとめ
非常に優秀な機能である「コンテンツに応じた塗りつぶし」機能ですが、草原とか水面とか空とか、そういったものが背景にある場合には抜群の効果を発揮しますが、決まった形の構造物のような、ごまかしのききにくいものが背面にあるとなかなかうまくいきません。
「コンテンツに応じた移動ツール」も、複数のオブジェクトをまとめて動かそうとすると元の場所の塗りつぶしがおかしなことになるなど、まだまだ完全とは言えません。
しかし、そういった問題もいずれはAIの進歩によって解決していくものと思われます。