見やすいサイトにするためには、目次は欠かせないものですが、手作業で作るのは面倒ですし、内容を更新した場合に困るので、サイトの内容を読み取って目次を自動生成してくれるプラグインが役立ちます。
その中でも、「Table of Contents Plus」は評判が高く、利用者数も多いプラグインです。

2016年1月に公開されたバージョン「1601」から、実に4年ぶりにバージョンアップがあり、現在は、2020年2月公開のバージョン「2002」が最新で、wordpress 5.7.2に対応しています。
「Table of Contents Plus」のインストール
これについての説明は、あまり必要ないかと思います。
プラグインの項目から、「Table of Contents Plus」で検索すると出てくるので、インストールして「有効化」すればOKです。

「Table of Contents Plus」の設定
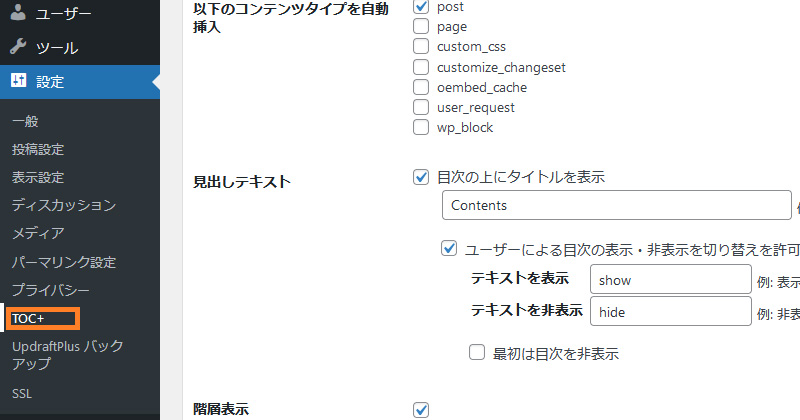
「Table of Contents Plus」の基本設定は、「設定」の「TCP+」から行います。



ここからは、各項目について解説します。
基本設定
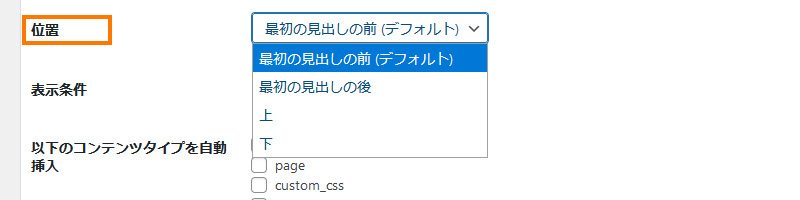
位置

「最初の見出しの前(デフォルト)」にすると、最初のH2タグの上に表示されます。
「最初の見出しの後」にすると、 最初のH2タグの下に表示されます。
「上」にすると、ページの1番上に表示されます。
「下」にすると、ページの1番下に表示されます。
表示条件
記事内に、Hタグが、「いくつ以上あるときに目次を表示させるか」を設定します。
1から10まで選択でき、ここでの設定数を下回る数しかHタグがない場合は、目次は生成されません。
記事のボリュームが小さめでも、目次はあったほうがいいので、ここは「2」などの小さめの数字にして問題ないと思います。
以下のコンテンツタイプを自動挿入
目次を表示させたいページタイプにチェックを入れることで、そのページに目次が表示されます。
「post」が投稿ページ、「page」が固定ページです。
目次を表示させたいページタイプを選ぶのですから、項目名は「以下のコンテンツタイプに自動挿入」が正しいと思います。
この項目は、動作環境によって、項目数に違いがあるようです。
見出しテキスト
目次の表示名称を設定します。
「contents」「目次」「もくじ」など、ページの雰囲気に合った文字列を設定できます。
「目次の上にタイトルを表示」チェックを入れると、その文字列を、目次の一番上に表示します。
「ユーザーによる目次の表示・非表示を切り替えを許可」チェックを入れると、目次を収納できるボタンが表示されるようになります。
その下のボックスで、目次が表示されているときの非表示ボタン、非表示のときの表示ボタンの文字列を設定できます。
「最初は目次を非表示」チェックを入れると、ページを開いたときの初期値が非表示(「表示」ボタンだけが出ている)状態になります。
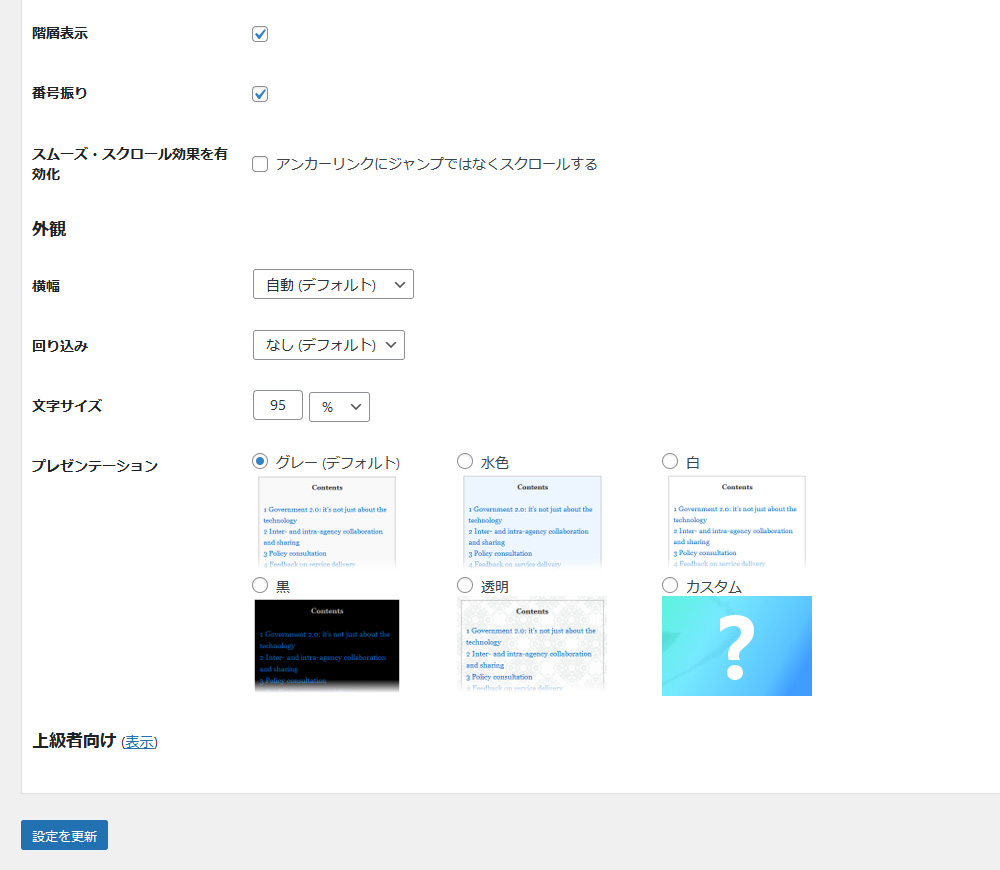
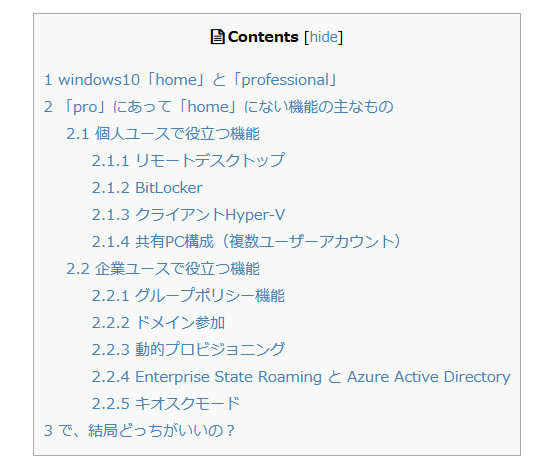
階層表示
H2、H3といったタグの上下関係を、階層のように表現します。
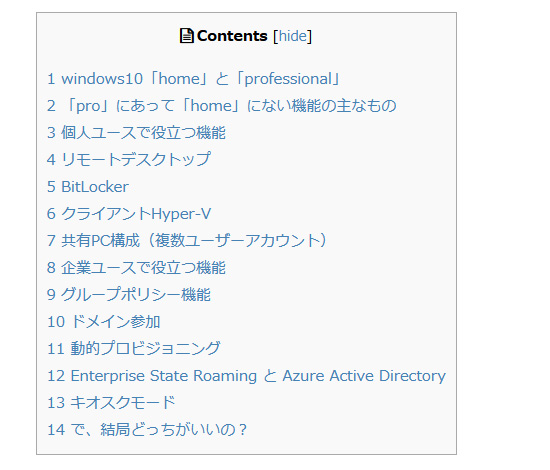
このチェックを外すと、H2タグもH3タグもそれ以下もすべて同列に扱われ、「番号振り」が有効な場合は、Hタグのレベルに関係なく通し番号が振られます。
番号振り
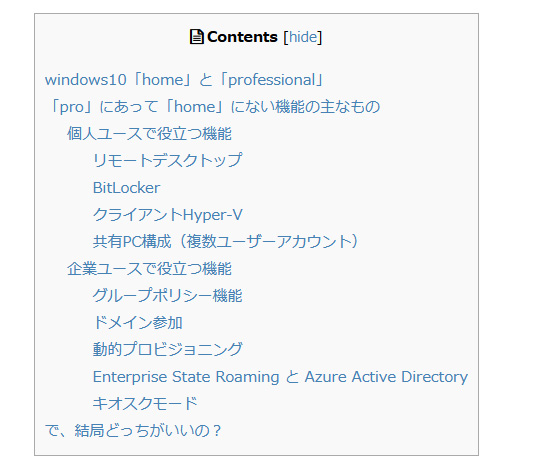
目次の各項目に番号を振ります。
「階層表示」が有効な場合、階層が低いものは、上位階層の枝番が振られます。

階層表示ON・番号振りON↑

階層表示OFF・番号振りON↑

階層表示ON・番号振りOFF↑
スムーズ・スクロール効果を有効化
目次の項目をクリックした際の挙動の設定です。
チェックが外れていると、何の挙動もなく目的のアンカーに飛びます。
チェックを入れると、目次の位置から高速スクロールでそのアンカーまで移動します。
一概にどちらがいいとは言えず、好みの問題になってしまうのではないでしょうか。
外観
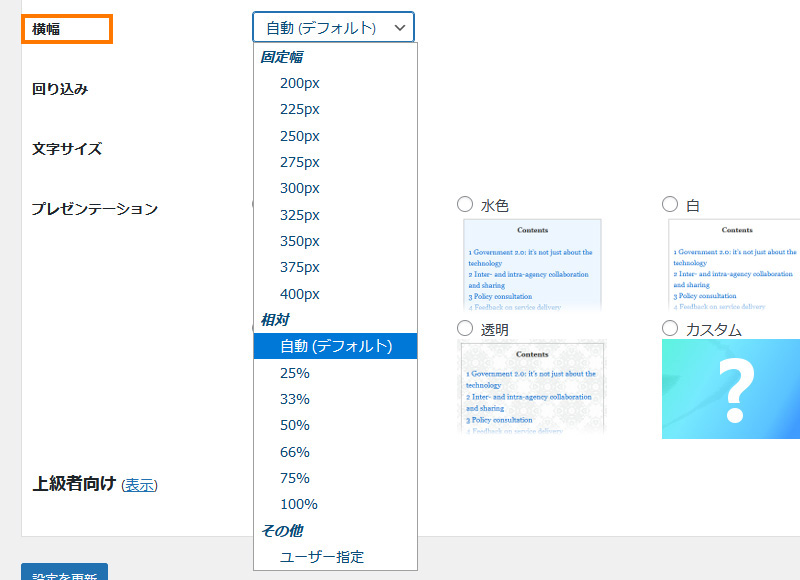
横幅
目次枠の横幅を設定します。

よほどのことがない限りはデフォルトでいいでしょう。
回り込み
目次枠の横に、テキストの回り込みを許可する設定です。

「右」に設定すると、目次枠の右側にテキストが流し込まれ、本文の一角に目次が埋め込まれたようなレイアウトになります。
「左」なら左側です。
「横幅」と組み合わせて使うと、ページレイアウトに変化をつけられますが、通常は「なし(デフォルト)」でいいでしょう。
文字サイズ
目次の文字サイズを設定します。
本文の文字サイズに対するパーセントや、ポイントでのサイズ設定も可能です。
デフォルトが「95%」ですが、目視ではわからない差です。この設定の意味は一体・・・?
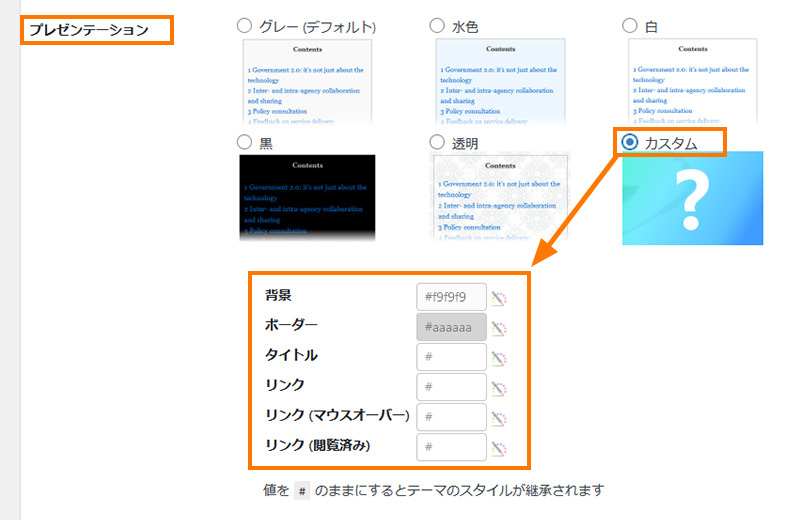
プレゼンテーション
目次エリアの見た目を選びます。

「カスタム」では、各項目に、カラーコードで任意の色を設定できます。
(テーマによっては、ここでの設定が優先されない場合があるようです)
上級者向け
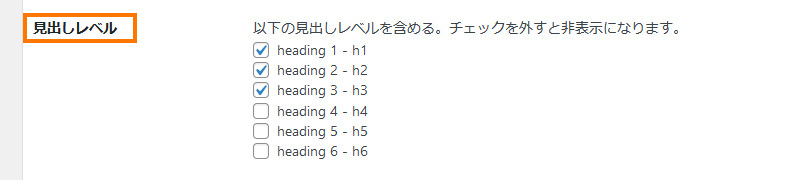
見出しレベル

上級者向けの中で設定を変える可能性があるとすればここでしょうか。
設定されたHタグのなかで、目次に採用するものを選びます。
細かく階層化されたページで、どこまでを目次で拾うか設定できます。
